Color Codes Preview
| GroupId: | com.junichi11.netbeans.modules |
| ArtifactId: | netbeans-color-codes-preview |
| Author: | Junichi Yamamoto |
| License: | Apache License, Version 2.0 |
| Homepage: | https://github.com/junichi11/netbeans-color-codes-preview |
2020-06-18 2024-07-18 235,679
Code Generation Editing
Download matrix
| Plugin version | NetBeans compatible |
|---|---|
| 0.13.1 | |
| 0.13.2 | NB 12.0 |
| 0.13.3 | NB 12.0 |
| 0.13.4 | NB 22 - Verified NB 21 - Verified NB 20 - Verified NB 19 - Verified NB 18 - Verified NB 17 - Verified NB 16 - Verified NB 15 - Verified NB 14 NB 13 - Verified NB 12.0 - Verified |

Intro
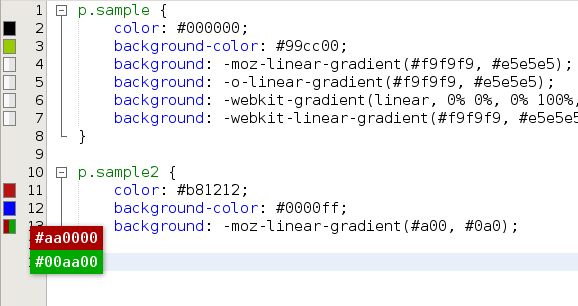
Show color code preview per line in a sidebar area of an editor.
Description
Show color codes preview per line in a sidebar area of an editor.
Disable / Enable
Check/Uncheck View > Show ColorsSupported color patterns
- Hex color code (e.g. #ffffff, #000)
- Css rgb/rgba values (e.g. rgb(0,0,0), rgba(255, 255, 255, 0.8))
- Css hsl/hsla values (e.g. hsl(0, 100%, 50%), hsla(120, 100%, 50%, 0.5))
- Named colors (e.g. red, blue)
- Java Color class (e.g. Color.black, new Color(100, 100, 100))
Multiple colors
- Show top two colors in a sidebar if there are multiple colors in a line.
- If you want to check all colors, please click a specific rectangle. They will be shown as a list.
Change a color using the color chooser
- Click a colored rectangle
- Click a color value of a list
- Select a new color in the color chooser
- An old color value will be changed to new one with the same format
Generate color codes
You can generate color codes via a code generator(Alt + Ins).
- Run a code generator(Alt + Ins)
- Choose
Color... - Choose format you expect (e.g.
new Color(r, g, b)) - Choose a color
- Click the OK button
- A color code is generated at the caret position
Options
Tools > Options > Miscellaneous > Color Codes PreviewRegex for enabled mime-types for Hex and CSS colors
Default value is `^text/(x-)?(css|less|sass|scss)$`. If you would like to disable/enable some mime-types, please change the default regex. This pattern is used when the plugin checks a mime-type.Named Colors
This option is `false` by default. If you would like to show named colors, please check it.NOTE
- If you would like to show colors of `Color.decode()` e.g. `Color.decode(#000000)`, Please add `java` to "Regex for enabled mime-types" of Hex and CSS e.g. (`^text/(x-)?(css|less|sass|scss|java)$`)
- Colors may be shown if they are not color codes. e.g. "#feature" contains #fea. This plugin recognizes it as a hex color code.
- If you use the GTK Look and Feel, you cannot change an alpha value in the color chooser.
- Hsl or hsla color values may not be changed correctly when you use the color chooser. (There may be 1% errors.)